Branding
/
Taze Creative
The main goal of marketing your brand is to build customer loyalty, encourage customer referrals, increase brand recognition, and ultimately allow your business to charge premium prices for products. This is a long-term goal that many businesses overlook, focusing instead on short term sales.
Brand marketing goes beyond just promoting products or services—it’s about creating a brand identity that customers can connect with on an emotional level. By marketing your brand as part of a larger concept or lifestyle, you tap into the emotional side of consumer behavior. Humans are more likely to buy from brands that evoke strong feelings or align with their values. A successful brand doesn’t just sell a product; it sells an experience, a belief, or a way of life.
A brand is the identity and personality of your business. It encompasses everything that makes your business recognizable and unique, including its values, mission, and the emotional connection it fosters with customers. Branding involves creating key brand assets—such as a logo, color palette, typography, and overall visual identity—that help distinguish your brand from competitors.
On the other hand, marketing is the process of building brand awareness and promoting products or services to customers. Marketing involves a variety of tactics, from traditional methods like advertisements and posters to digital efforts like social media campaigns, email marketing, and content creation. Essentially, while branding defines who you are, marketing communicates what you offer to the world.
We’ve put together a step-by-step guide to help you craft a powerful brand marketing strategy that will captivate your audience.
1.Define your brand story and core values
Start by defining the purpose of your business and outlining your unique brand story. This story is what sets you apart from others.
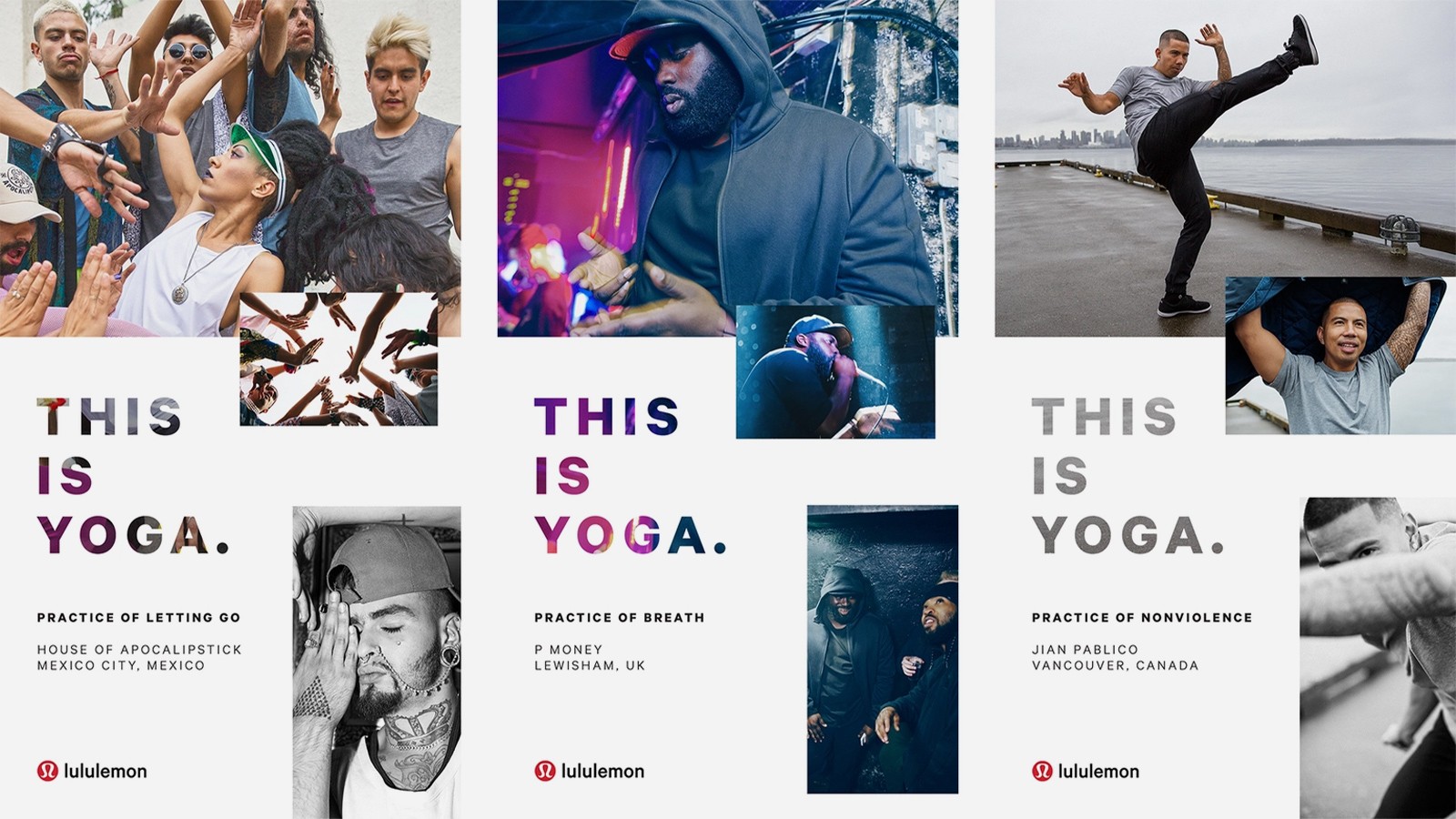
Use it to create a brand that resonates with your audience and builds an emotional connection. For instance, take a look at Lululemon’s story:
“We wanted to create a community hub where people could learn and discuss the physical aspects of healthy living, mindfulness, and living a life of possibility.” – Lululemon
What started as a vision to promote wellness has turned into a global brand, known for its premium yoga apparel.

Source:https://workingnotworking.com/projects/89154-lululemon-this-is-yoga
Lululemon’s success lies in its ability to connect its premium products to a healthy and active lifestyle, which deeply resonates with its target audience.
To solidify your brand’s purpose, ask yourself these questions:
What challenges does your product or service address?
How do you want your brand to make people feel?
Does your brand have an impact on people and the planet?
2.Identify your target audience
Your target market consists of your potential customers, so it’s essential to identify the specifics of your ideal client. This will clarify who you want to attract and how to reach them through marketing.
Outline details of your ideal customer, such as:
Age and gender
Hobbies and passions
How can your product help them?
What social media platforms do they use?
Where do they usually shop?
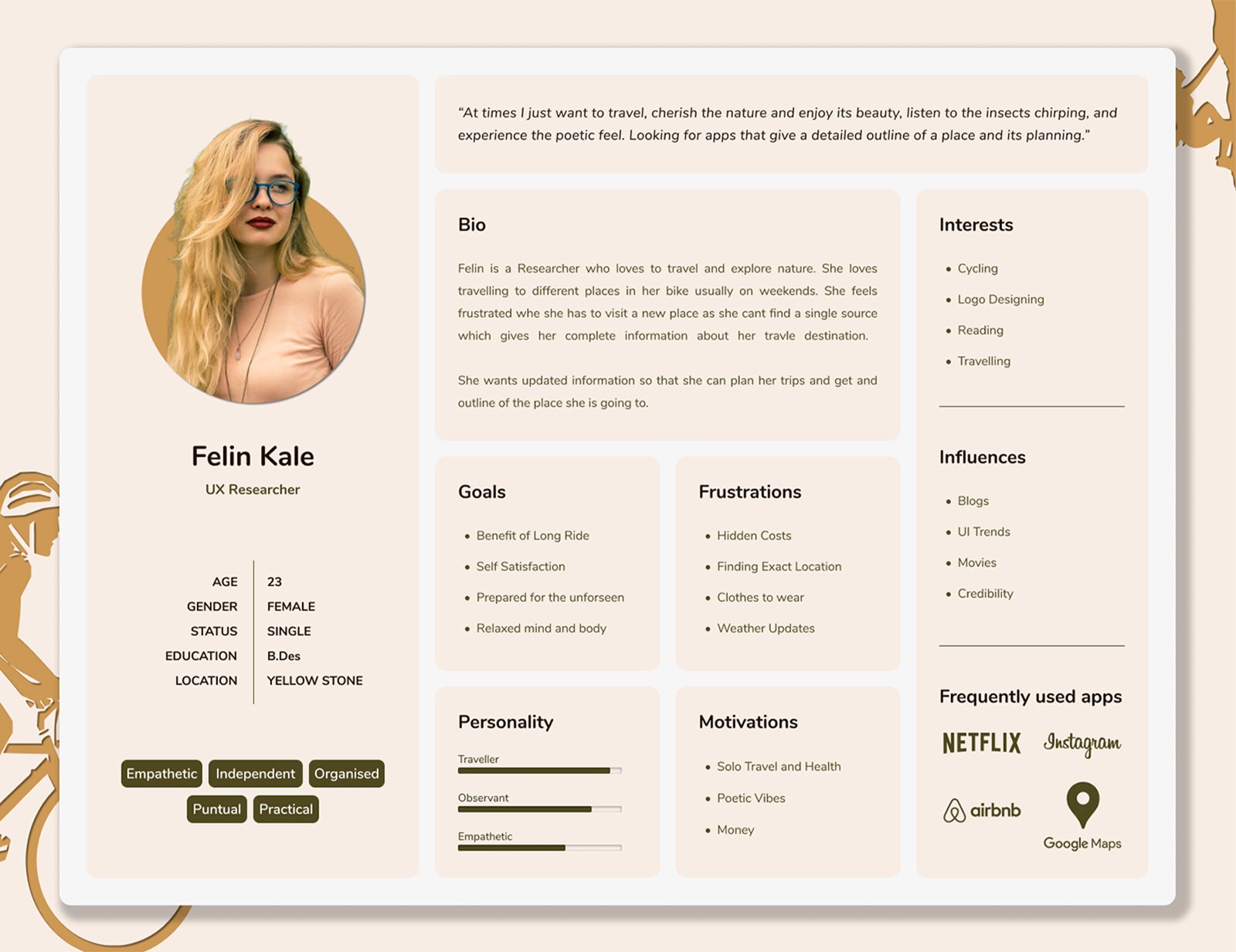
Here’s a guide on how to define your ideal customer:

3. Create brand guidelines
Brand guidelines are essential for consistency, recognition, and trust-building. By following these rules, you can eliminate guesswork when creating marketing materials.
Your brand guidelines should cover:
Logo design
Color palette
Typography
Graphic elements
Usage examples
Tone of voice
For consistency across all platforms, some brands also include video style guides, packaging parameters, and more.

4. Analyze your competitors
List of your top competitors and study their product, branding, and pricing. This way, you’ll understand the ecosystem of brands you’re competing with.
Look for weaknesses in how they market or represent their brand and create a competitive advantage around this.
Tip: Choose a color palette, typography, and logo design that distinguishes you from the competition. This will give you leverage by offering something new and different than what’s already on the market.
Think of a Coca-Cola beverage. Although it’s full of sugar (39g in each can!) people still buy it. Competitors are capitalizing on Coca-Cola’s weaknesses by creating soft drinks with healthy ingredients, reduced sugar, and more modern brand personalities.
Here’s an example:

Traditional pop products have solid, dark color palettes with tons of sugar and artificial flavors.
Olipop’s brand strategy targets both outdated branding and unhealthy ingredients. They set themselves apart by using light pastel colors, minimalistic branding, and healthy ingredients. Talk about refreshing!
5. Transform your brand
Your business and brand must continuously evolve to meet shifting consumer demands and stay ahead of new competition.
While consistency is crucial for brand recognition, adapting to change is equally important to keep your brand relevant. A redesign of your brand or logo often indicates an adjustment in your product offerings to align with current consumer trends.
Take General Motors as an example: they rebranded to align with the growing demand for electric vehicles and changing environmental regulations. Their new logo reflects this transformation:

With its clean, sleek, and modern design, the new logo demonstrates their dedication to a sustainable future.
Similarly, your brand and messaging must remain adaptable! Stay responsive to your market and consumer preferences, or competitors may exploit any vulnerabilities.
Once you’ve solidified your brand marketing approach, it’s time to think about a long-term brand strategy. Below are some iconic examples of brands that have mastered this strategy:
1. Airbnb
Airbnb set itself apart by offering authentic local experiences at affordable prices. Their slogan “Belong Anywhere” taps into the traveler’s desire to feel like a local in a foreign place. They adopted a blue ocean strategy—finding an uncontested market space and effectively making their competition irrelevant by combining affordable accommodations with an authentic, local experience.
2. Tesla
Tesla redefined the auto industry by introducing luxury electric vehicles, appealing to both eco-conscious consumers and luxury car buyers. Their strategy challenges traditional gas-powered vehicles while promoting sustainability and a futuristic brand image.
3. Dollar Shave Club
Dollar Shave Club disrupted the shaving industry with a more affordable alternative to Gilette, offering quality razors at lower prices.
Their witty, relatable, and humorous brand marketing stood out against Gilette’s more conventional ads. Additionally, their warm, friendly branding helped create an approachable image for customers.
4. Lyft
Lyft’s branding differentiates it from Uber by focusing on community and a more personal, friendly vibe. With the slogan “Your friend with a car,” Lyft fosters a sense of belonging, using bright, approachable branding in contrast to Uber’s sleek, formal style.
5. MUJI
MUJI takes an unconventional approach by offering a no-brand strategy. The Japanese company’s name translates to “plain,” and they excel in providing simple, high-quality products at affordable prices.
Their minimalist branding, focusing on function rather than flashiness, attracts customers looking for basic, reliable items, making them stand out in a crowded market.
Final Thoughts
Here are the main takeaways to remember when building your brand marketing strategy:
Here are some essential lessons to keep in mind:
Sell a lifestyle: Your product should represent more than just a solution—it should embody a lifestyle or feeling.
Establish your brand story: Define your brand’s purpose and use it to create an emotional connection with your audience.
Define your target market: Understand your audience to tailor your brand and marketing efforts to their needs.
Create brand guidelines: Consistency fosters trust and recognition.
Study your competition: Find ways to differentiate your brand, from colors to messaging.
Evolve your brand: Stay relevant by adapting to shifts in consumer preferences and market trends.
Think long-term: Learn from world-class brands like Airbnb, Tesla, and Lyft—success often comes through innovation and differentiation in underserved markets.