Design
/
Taze Creative
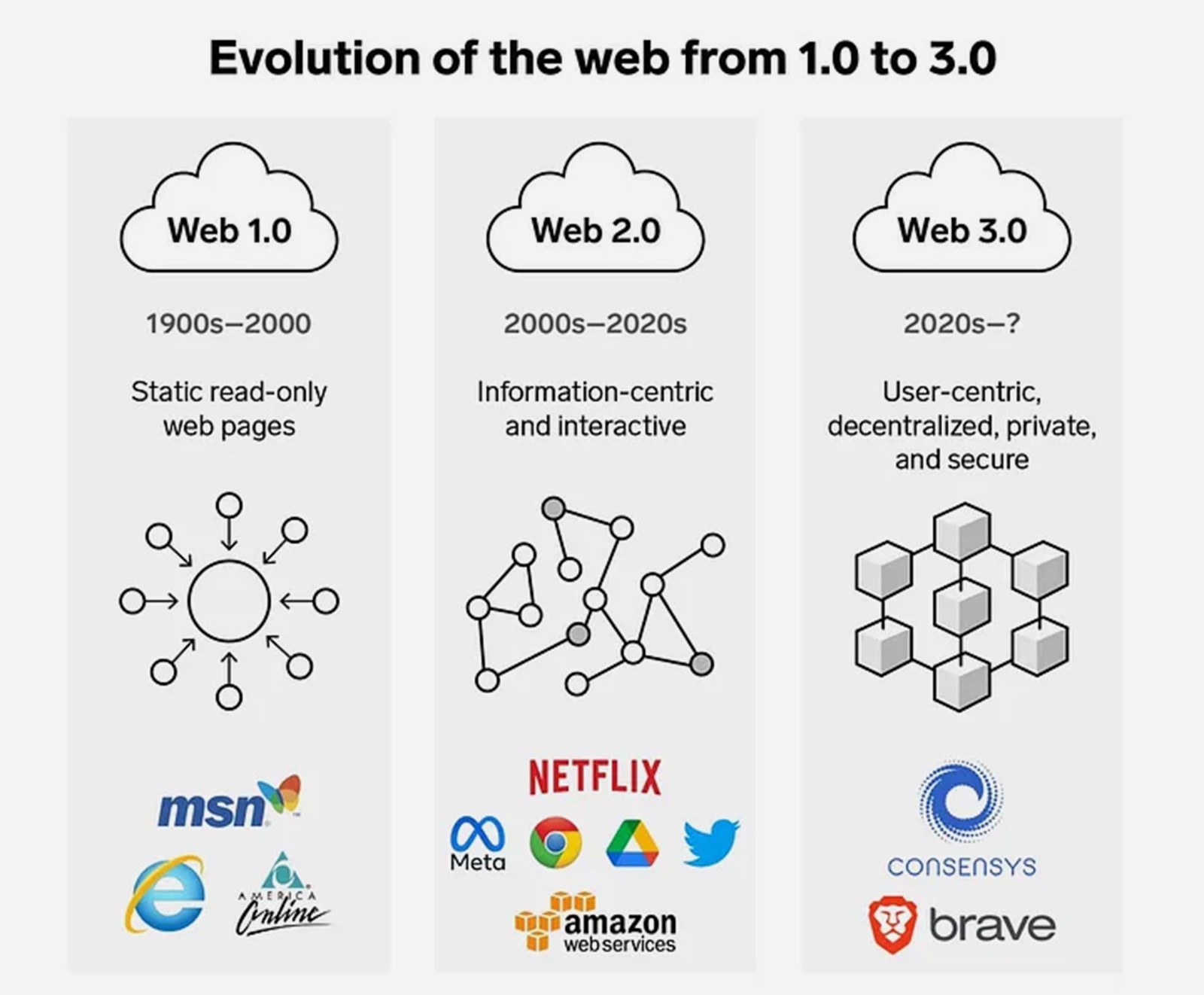
Web1, the internet's first iteration, emerged in the late 1980s and lasted until the early 2000s. It was often called the "read-only" web due to its static HTML pages and limited user interaction. During this period, websites were typically owned by companies, and there was little user-generated content.
Web2, which began gaining traction around 2004 and continues to be the dominant web model today, is known as the "read-write" web. It introduced more interactive features such as user-generated content, social media platforms, and cloud services, fostering greater engagement and social connections. Major tech companies like Google, Facebook, and Amazon flourished during this era, centralizing much of the internet's data and services.

Web3, often dubbed the "read-write-own" web, is gaining momentum as the next phase of the internet's development, focusing on decentralization and empowering users. Unlike Web2's centralized infrastructure, Web3 aims to minimize dependency on tech giants by leveraging blockchain technology and decentralized networks. Rooted in blockchain, Web3 introduces concepts such as tokenization, smart contracts, and decentralized applications (dApps). Its goal is to enable peer-to-peer transactions without intermediaries, grant users more control over their data and digital assets, and create an open, transparent online environment through trustless interactions.
If you’re unfamiliar with these terms or need a quick refresher, here’s a brief glossary:
Blockchain technology
A decentralized and distributed ledger that records transactions across multiple computers. It ensures the security, immutability, and transparency of data without the need for a central authority.
Tokenization
The process of converting the ownership rights of an asset, such as real estate or artwork, into a digital token on a blockchain. Tokenization allows easier transfer and enables partial ownership of assets.
Smart contracts
Self-executing contracts with the terms of the agreement directly embedded into code. Once predefined conditions are met, these contracts automatically enforce and execute the terms without requiring intermediaries.
Decentralized apps (dApps)
Applications that run on decentralized networks, typically blockchain-based. Due to their decentralized nature, they offer increased transparency and are less vulnerable to censorship or shutdowns.
Peer-to-peer trade
A direct interaction between two parties without intermediaries. In Web3, it often refers to the direct transfer of digital assets between users over blockchain networks.
Trustless interactions
Trustless interactions are agreements or transactions that don’t require mutual trust between the parties involved. Thanks to underlying technologies like blockchain, these agreements are automatically enforced by the system’s architecture, eliminating the need for trust.
This shift toward Web3 presents both opportunities and challenges for UX designers. The decentralized nature of Web3 allows for more user-centric designs, emphasizing personal control, security, and privacy. However, it also introduces complexities, such as onboarding new users, managing transactions, and navigating the overall ecosystem.
Clarifying complicated ideas
Translating intricate blockchain concepts, such as smart contracts and tokenomics, into easily digestible information is a challenging task. UX designers must find ways to communicate these ideas clearly without oversimplifying or overwhelming users. This is especially crucial during onboarding, as new users often have varying levels of technical knowledge.
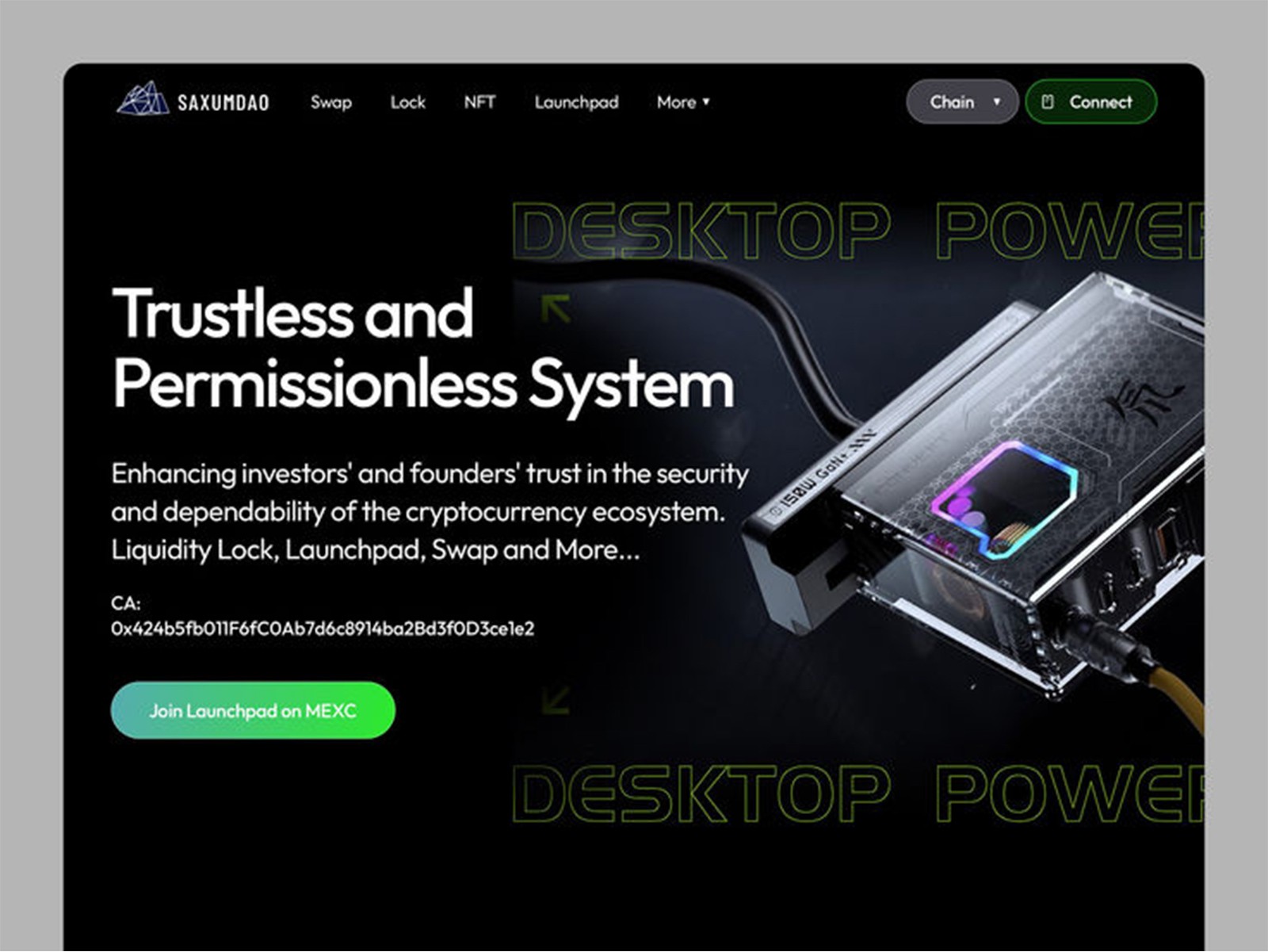
Building trust in the product
In a decentralized economy where users control their own assets, building trust is vital. Designers face the challenge of creating interfaces that not only function securely but also convey this sense of security to users in a dynamic and engaging way. This is especially important when dealing with sensitive data and financial transactions, as user confidence directly influences adoption and usage.
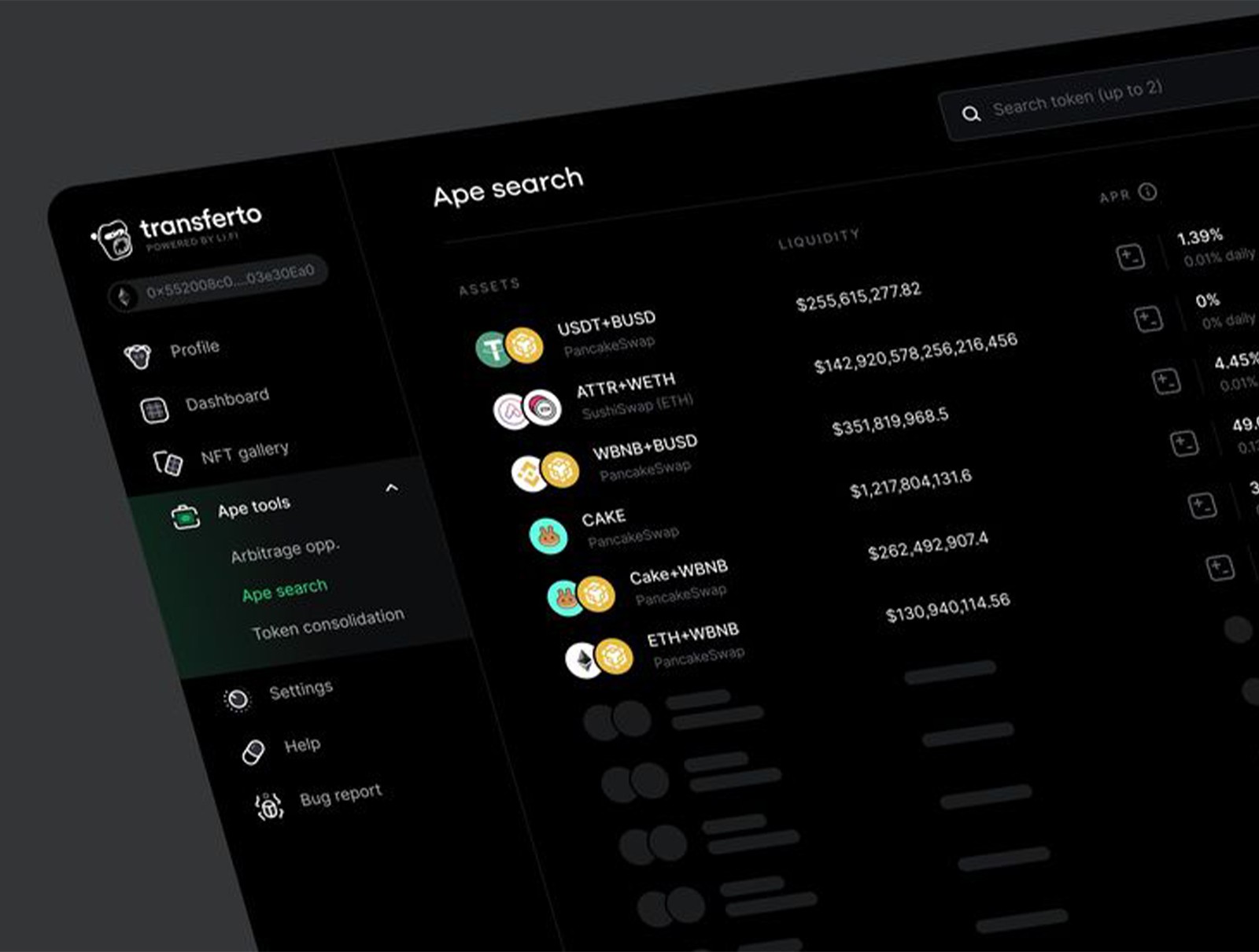
Enhancing accessibility for blockchain users
A key challenge is integrating blockchain data into user interfaces in a meaningful way. Designers must develop approaches to present complex on-chain data in a manner that is clear and useful to both novice users and experienced blockchain professionals.
Merging creativity with usability
Web3 opens up new possibilities for creative design and functionality, but usability must remain a priority. Designers face the challenge of making decentralized apps innovative while maintaining a simple, effective user experience. Striking this balance between unique, engaging design and user-friendly interfaces is essential for keeping users interested and satisfied.
Keeping up with rapid technological innovations
With the fast-paced evolution of Web3 technologies, UX designers face the unique challenge of creating interfaces that can evolve alongside new standards, protocols, and advancements. This requires designing systems that are scalable and adaptable to future innovations without the need for complete overhauls, all while maintaining a seamless and consistent user experience.
Clarifying complicated ideas

One of the major design challenges in Web3 UI/UX is making complex blockchain concepts accessible to the average user. Concepts like wallets, gas fees, and smart contracts must be simplified without sacrificing security or functionality. For instance, instead of displaying raw blockchain addresses, designers can implement familiar avatars or human-readable names.
Tools like Ethereum Name Service (ENS) can replace long, encrypted addresses with short, memorable names, enhancing the user experience. This approach helps to demystify blockchain interactions, making them more intuitive and approachable for users unfamiliar with the underlying technology.
Learning via clear and gradual disclosure design
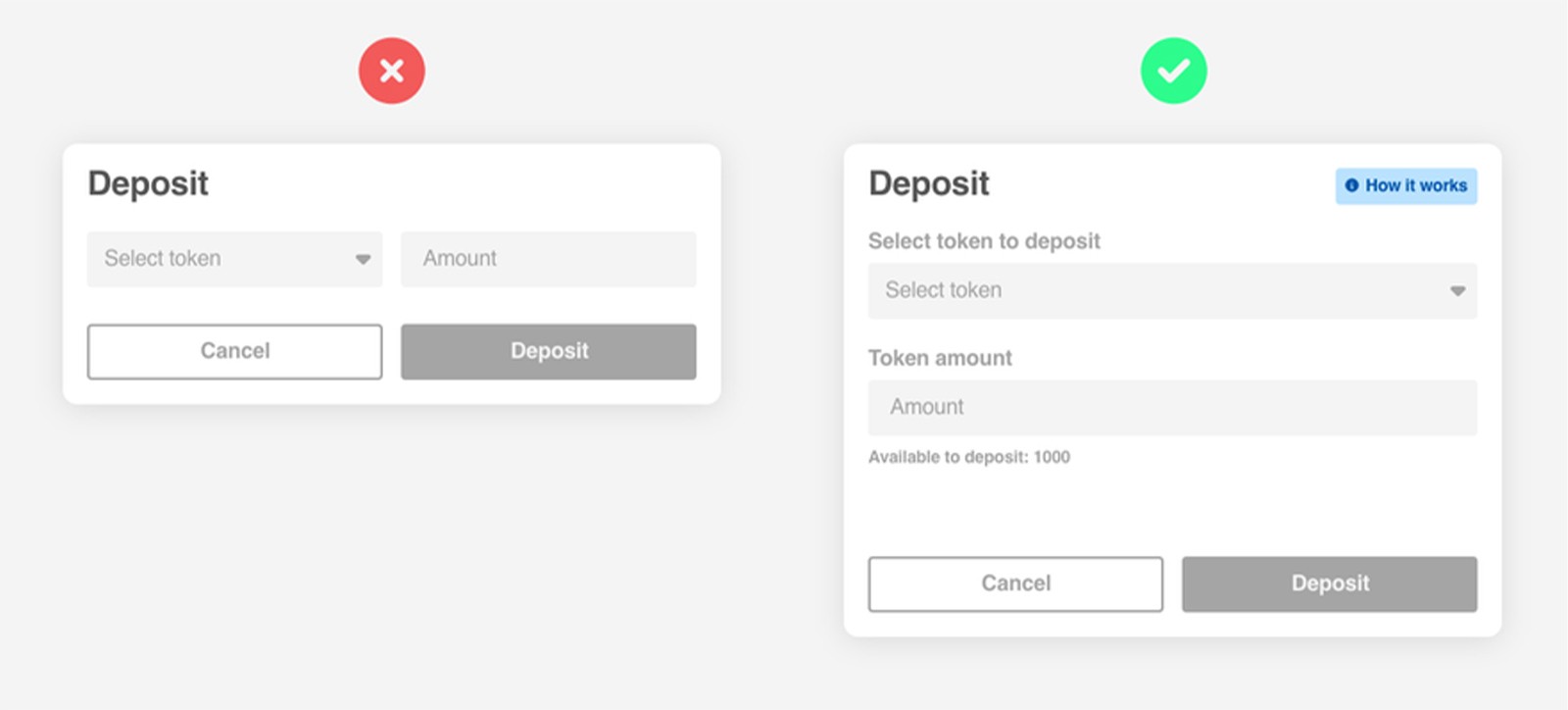
Given the novelty of Web3 technologies, incorporating educational elements into Web3 UI/UX design is essential. These elements should clarify processes, potential errors, and the implications of user actions.
For example, before users sign any transaction, the interface should clearly explain what they are agreeing to, the associated costs, and the irreversibility of blockchain transactions. As users gain familiarity with the basics, more advanced features can be gradually introduced.

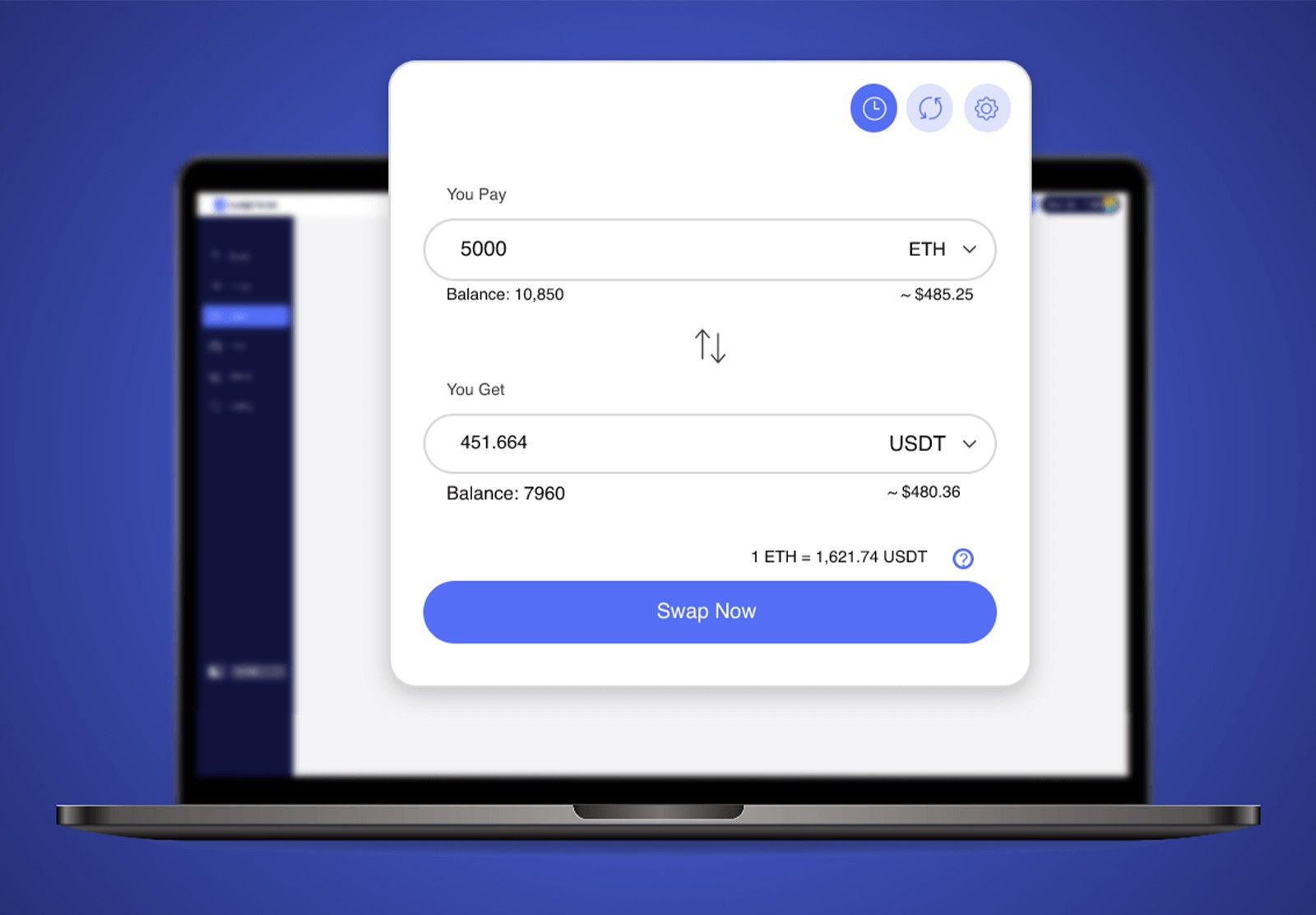
This approach prevents overwhelming new users while still offering sophisticated functionality to experienced ones. For instance, a decentralized finance (DeFi) application might first demonstrate basic swap functions. Then, as users progress, it could introduce more advanced options like yield farming or liquidity provision, supported by step-by-step guides and tutorials.
Open transaction information and status
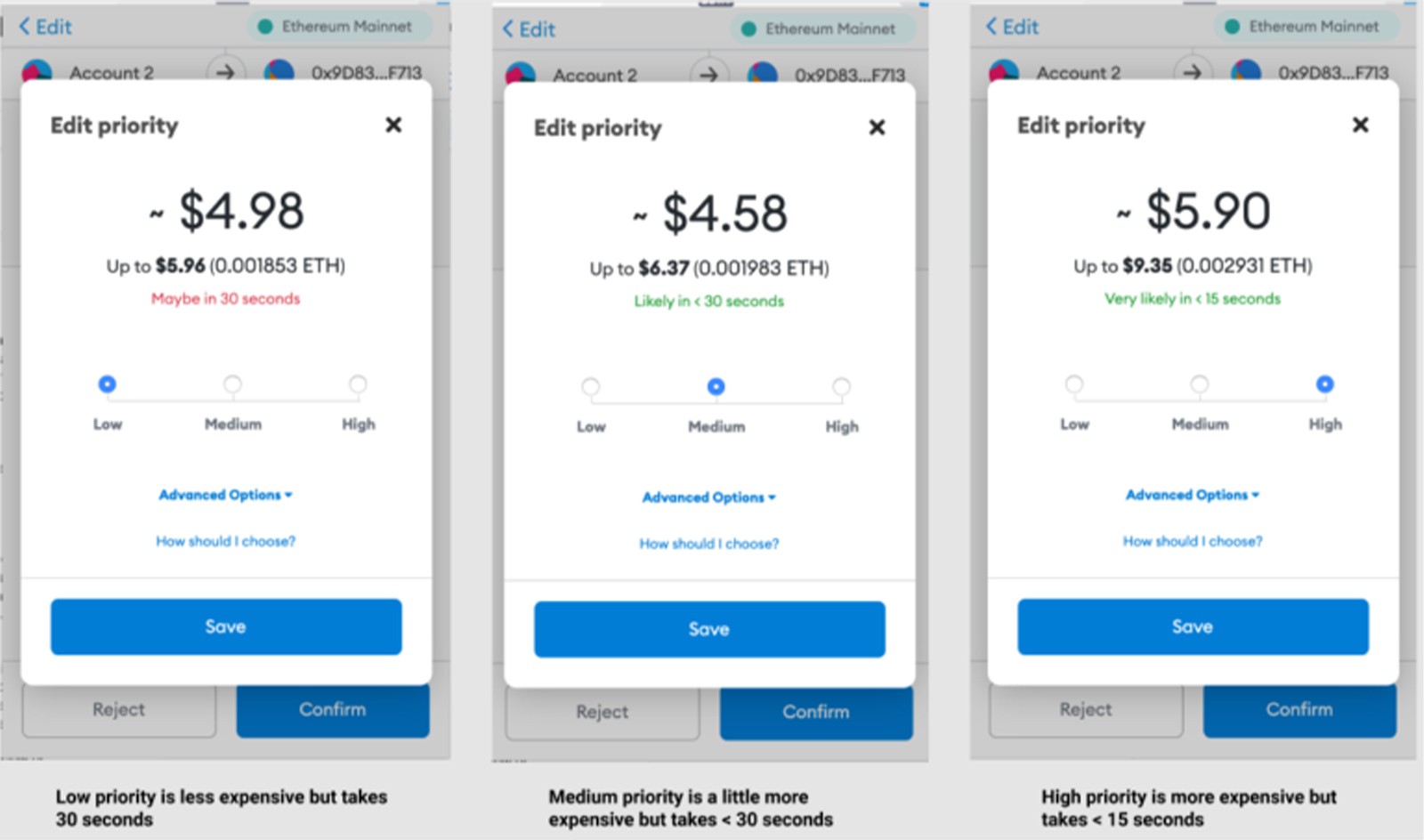
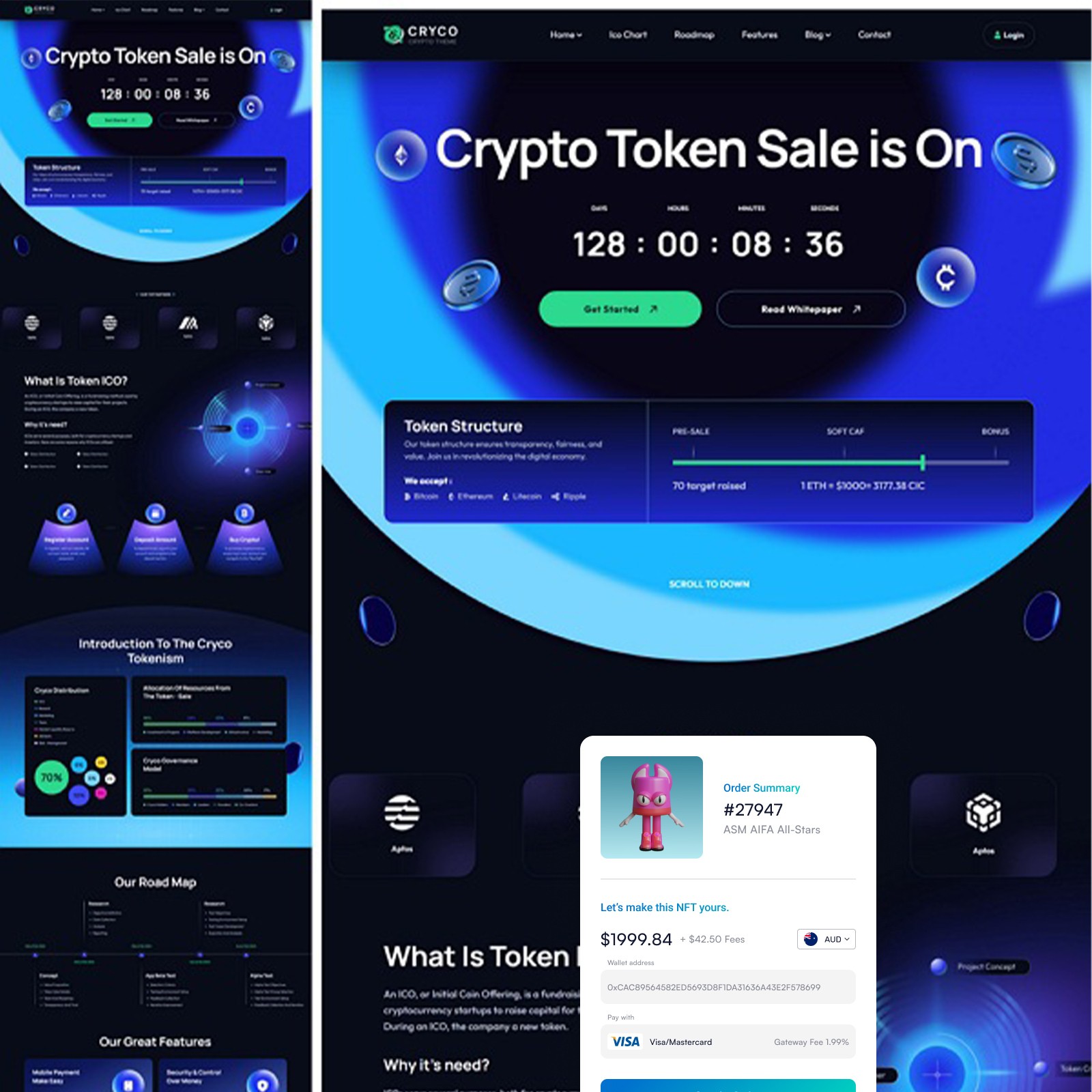
The irreversible nature of blockchain transactions creates pressure on the Web3 user experience, especially when handling transactions and gas fees. Web3 UX design must provide users with clear and detailed information to prevent costly errors.

For example, before confirming a transaction, offer a summary that includes the purpose, the amount being transferred, and the estimated gas fees displayed in both fiat and cryptocurrency. After the transaction is initiated, users should receive real-time updates on its progress. Implementing a transaction tracker can help, offering status updates on pending transactions and clear indicators of success or failure.
Security and confidence in an uncertain context

While blockchain technology offers inherent security, UX design plays a critical role in building user trust and ensuring secure interactions with Web3 applications. To enhance confidence, it's essential to send timely and transparent security alerts, especially for significant actions like approving large transactions or interacting with smart contracts.
For high-risk actions, providing clear warnings that outline potential risks is crucial. These warnings should explain the consequences and offer steps to verify the action’s legitimacy, helping users feel more informed and secure as they navigate the complexities of Web3 environments.
Simplifying voting methods

Many Web3 projects feature decentralized governance, allowing token holders to participate in decision-making. UX design plays a crucial role in making these processes accessible and engaging, helping users feel more invested in the project's future. Web3 UI/UX should simplify governance voting, ensuring users can easily understand proposals and cast their votes.
For example, design a dashboard that clearly displays a user's voting power, proposal deadlines, and active proposals. Offer simplified summaries of complex proposals with options for deeper dives into details. Additionally, make the entire governance process transparent, from proposal submission to execution. For instance, implement a governance timeline that outlines each proposal’s journey—from discussion to voting and implementation—with real-time status updates.
Smooth cross-chain transactions

As the Web3 ecosystem expands, designing for cross-chain functionality and interoperability is increasingly important. UX design should simplify asset transfers between blockchains, providing users with a streamlined experience that hides the complexity of the underlying protocols.
For example, create a unified interface for cross-chain bridges that offers users a simple "transfer" process, regardless of the source or destination blockchain. Web3 UX designers should also focus on developing flexible UI elements that can adapt to various blockchain environments without requiring significant redesigns.
This could include creating modular components that easily integrate with multiple blockchain networks for common Web3 tasks like wallet integrations and transaction signing.
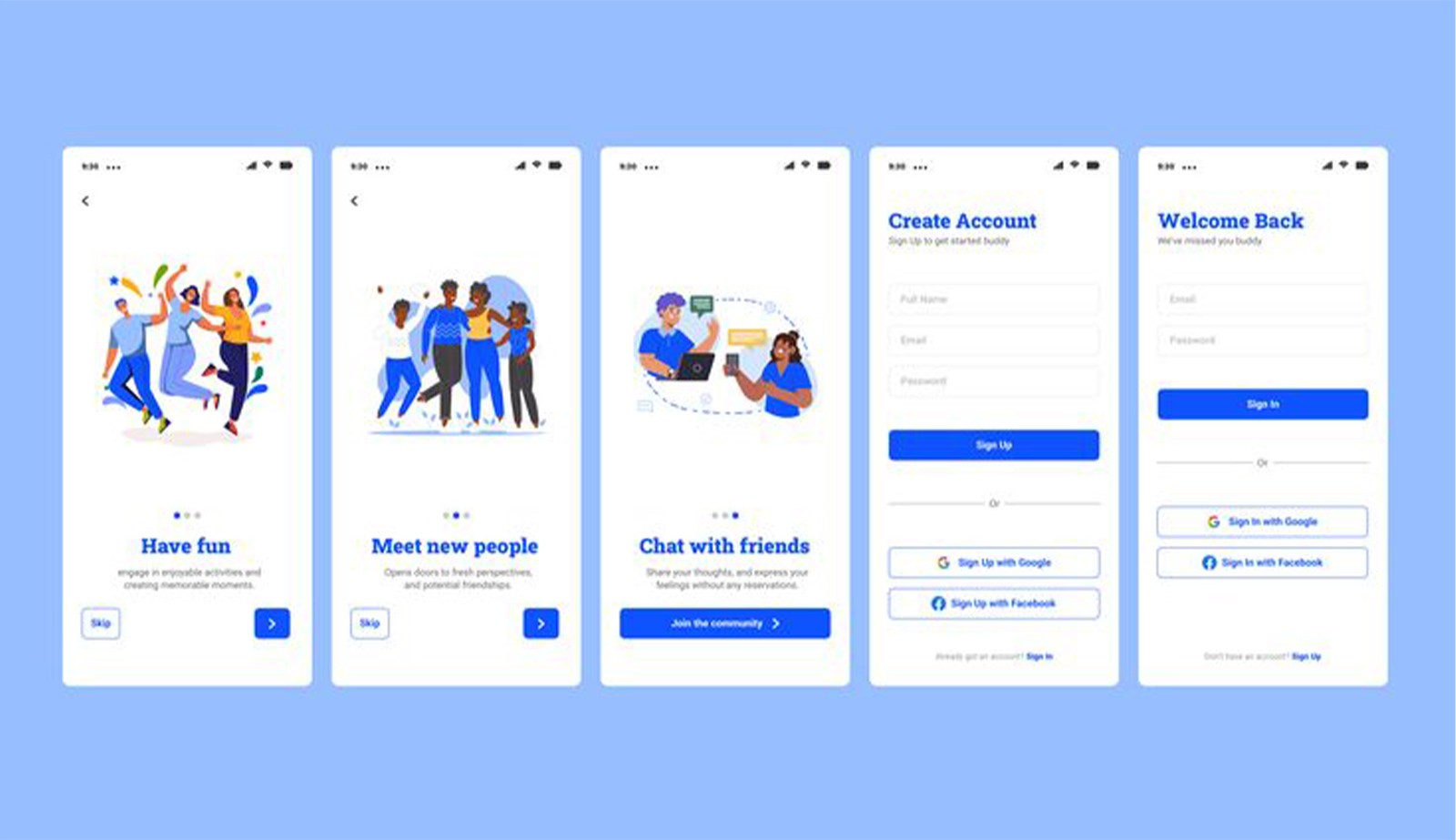
Effortless onboarding with wallet integration

The onboarding process is crucial in Web3 apps, as it often involves learning new concepts like wallet integration. A smooth and intuitive onboarding experience can significantly influence user adoption and retention. Web3 apps must ensure seamless wallet integration, and designers should account for various wallet options while providing clear instructions for users.
For example, offer a selection of popular wallets (such as WalletConnect and MetaMask) along with brief descriptions of each. Provide step-by-step tutorials to guide new users through the process of setting up and securing their wallets, helping them navigate the process with ease.
Standard patterns

Web3 UI/UX design should leverage familiar patterns from Web2, utilizing users' existing mental models to ease their transition into the decentralized ecosystem. By building on UI principles users already recognize from Web2 apps, Web3 designers can create more accessible and user-friendly experiences. This approach makes it easier for users to adapt to the decentralized environment.
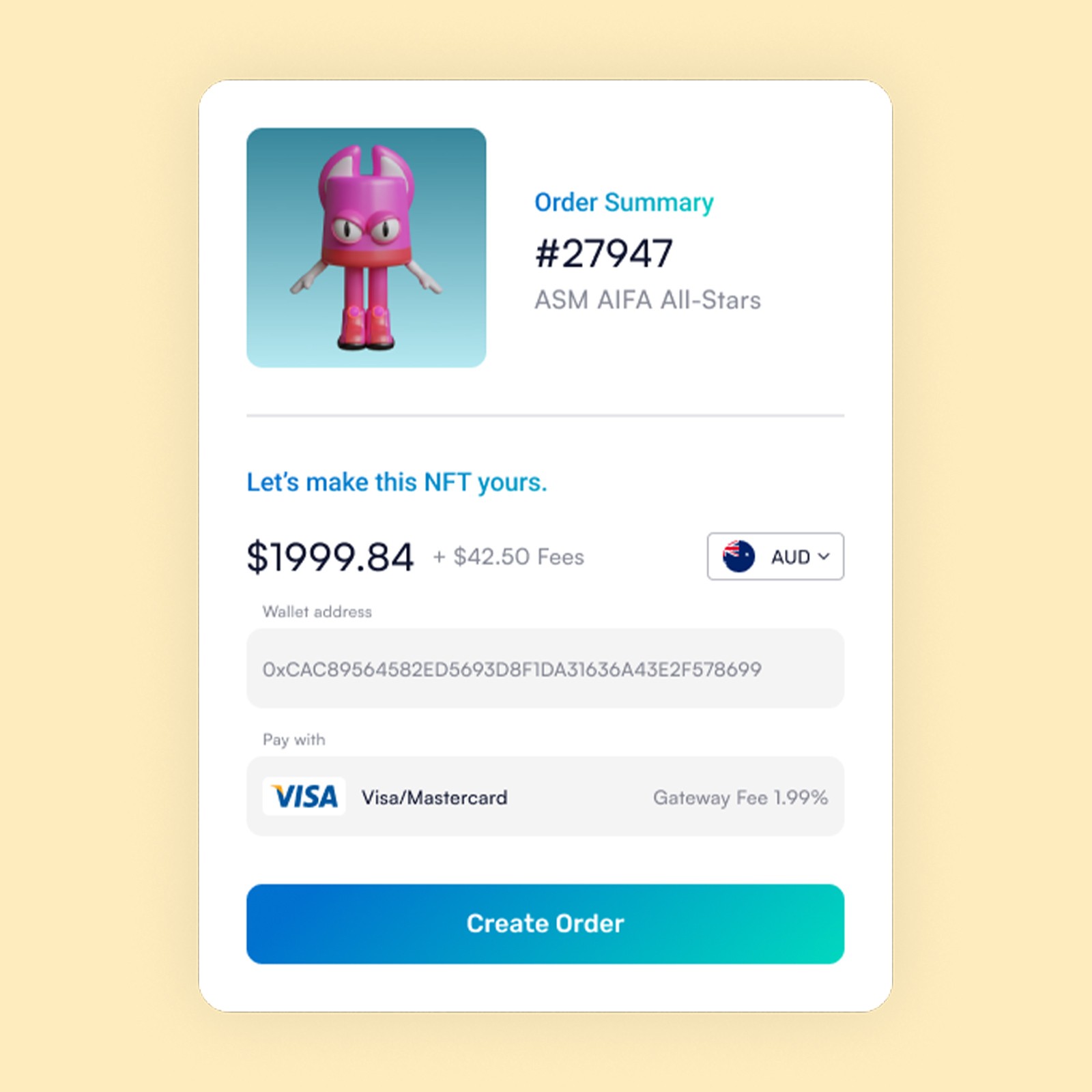
For example, in NFT marketplaces, employ a familiar e-commerce checkout flow, but seamlessly integrate wallet connections and provide clear explanations of gas fees during the process.
Conclusion
Web3 UI/UX design stands at the forefront of a digital revolution, challenging designers to bridge the gap between complex decentralized technologies and intuitive user experiences. As we navigate this evolving landscape, values like transparency, education, and simplification serve as guiding principles. The shift from Web1’s static websites to Web3’s decentralized apps places us at the intersection of technological innovation and user empowerment, offering exciting new possibilities for the future.
The challenges Web3 UX designers face from simplifying complex concepts to building trust in decentralized products are opportunities for innovation as much as they are obstacles. As the Web3 landscape evolves, our design approach must also adapt, blending both familiar elements and novel ideas to create experiences that are not only engaging and functional but intuitive as well.
Ultimately, the success of Web3 technologies will depend on their accessibility and ease of use for all. By prioritizing user-centric design principles and staying agile in the face of rapid technological change, designers can help shape a more open, transparent, and user-empowered digital future.



























